정렬 역시도 앵귤러JS에서는 매우 쉽게 구현할 수 있다.
orderBy 라는 attribute를 제공해주기 때문에 필터에서와 마찬가지로 쉽게 정렬이 가능하다.
Plunker 링크를 통해 직접 소스를 수정해가며 테스트해볼 수도 있다.
Plunker
http://plnkr.co/edit/8xh6Xtu3YK6zvfdfdxJt
정렬 기능 구현 원리

소스에 충분한 설명을 해둔 것과 같이 정렬은 매우 단순하게 처리할 수 있다.
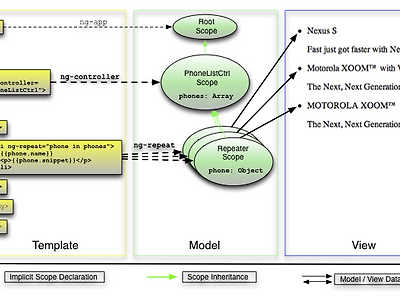
단지 orderBy에 적절한 이름을 넣어주면 모델에 영향을 주고 영향을 받은 모델에 의해 뷰도 업데이트된다.
orderBy 라는 attribute를 제공해주기 때문에 필터에서와 마찬가지로 쉽게 정렬이 가능하다.
Plunker 링크를 통해 직접 소스를 수정해가며 테스트해볼 수도 있다.
Plunker
http://plnkr.co/edit/8xh6Xtu3YK6zvfdfdxJt
<html ng-app ng-controller="PhoneListController">
<!--
하위 모든 요소는 모두 앵귤러 어플리케이션으로 다뤄진다.
-->
<head>
<meta charset="utf-8">
<title>Google Phone Gallery</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.2/angular.min.js">
</script>
<!--
이 태그는 당연하게도 앵귤러js를 로드하고, 더불어 HTML페이지가 모두 로드된 후에
브라우저에 의해 실행되는 콜백을 등록한다.
-->
<script type="text/javascript" charset="utf-8">
/*
* BODY 태그 안에 ng-controller 에서 할당해준 컨트롤러의 이름과 동일한
* 자바스크립트 함수가 자동으로 매칭된다.
* ng-controller에서 호출할 때는 scope 파라메터를 따로 넣지 않았지만,
* 실제 컨트롤러 함수에서는 아래와 같이 $scope 를 파라메터로 받는다.
*/
function PhoneListController($scope)
{
//$scope는 지금까지 느낄 때 jQuery에서 $에 해당하는 전역 객체로 느껴진다.
//어느 곳에서도 접근할 수 있도록 설정해주는 역할을 한다고 보인다.
$scope.phones =
[
{
"no" : 0,
"name": "Nexus S",
"snippet": "Fast just got faster with Nexus S."
},
{
"no" : 1,
"name": "Motorola XOOM™ with Wi-Fi",
"snippet": "The Next, Next Generation tablet."
},
{
"no" : 2,
"name": "MOTOROLA XOOM™",
"snippet": "The Next, Next Generation tablet."
}
];
//기본값을 미리 번호로 정해주었다.
//기본값을 정하지 않아도 되지만, 그럴경우 선언된 순서대로 표시된다.
$scope.orderProperty = "no";
//이렇게 선언된 배열 형태의 데이터 모델은 후에 NG-REPEAT에 의해 사용된다.
}
</script>
</head>
<body>
검색 :
<input type="text" ng-model="searchKeyword"/>
<!--
searchKeyword 라는 이름의 앵귤러 모델을 선언해주었다.
여기에 입력된 내용은 searchKeyword 라는 모델에 자동으로 들어간다.
-->
정렬 :
<select ng-model="orderProperty">
<option value="name" selected>이름</option>
<option value="snippet">설명</option>
<option value="no">번호</option>
</select>
<!--
orderProperty 라는 임의의 이름으로 정렬 순서를 정해줄 앵귤러 모델을 선언해 주었다.
-->
<ul>
<li ng-repeat="phone in phones | filter:searchKeyword | orderBy:orderProperty">
번호 : {{phone.no}}<br />
이름 : {{phone.name}}<br />
설명 : {{phone.snippet}}
</li>
<!--
이번에는 orderBy 라는 항목이 추가되었다.
filter 함수가 매칭되는 내용을 찾는 거라면,
orderBy는 value에 할당된 값과 일치하는 객체의 요소명를 기준으로 정렬한다.
-->
</ul>
</body>
</html>
정렬 기능 구현 원리

소스에 충분한 설명을 해둔 것과 같이 정렬은 매우 단순하게 처리할 수 있다.
단지 orderBy에 적절한 이름을 넣어주면 모델에 영향을 주고 영향을 받은 모델에 의해 뷰도 업데이트된다.